Git Tutorial
Git Hooks Crash Course
Author: Emad Zaamout
Monday, April 19, 2021 (MDT)
Table of Contents
- Introduction to Git Hooks
- What is git hooks?
- Git client-side hooks
- Visual Code - Show hidden folders
- Git Remote Repository – Add Remote Origin
- git pre-commit hook
- git commit-msg hook
- git pre-push hook
- git-hooks-final-notes
Introduction to Git Hooks
Welcome back
Are you using Git hooks? Git hooks can reduce 99% of all your pipelines failures (if not all) by running the same tasks (I.e., unit tests, lint scripts, etc. ...) locally, on the developer machine before code is committed or pushed.
Since pipelines consume allot of resources and time. There is nothing worse than running a pipeline only to fail on a lint script or unit test. By running your checks first on the developer machine before code is pushed to your repository, you can reduce all those errors.
In this tutorial, we are going to cover Git Hooks and why you should be using them.
If you haven’t, don’t forget to like and subscribe to stay up to date with our latest training videos.
What is Git Hooks?
Git hooks are a built-in feature in git.
Git Hooks are scripts that run before or after certain events are triggered. If the git hooks scripts fail, then it prevents the action from happening.
For example, you can prevent any code from being pushed if it fails running lint scripts or your automated tests.
There is 2 groups for Git Hooks, server-side hooks and client-side hooks.
-
Server-side hooks: are triggered before or after certain events or actions happen your Remote Git Repository.
-
Client Side: Triggered on your local Git Repository
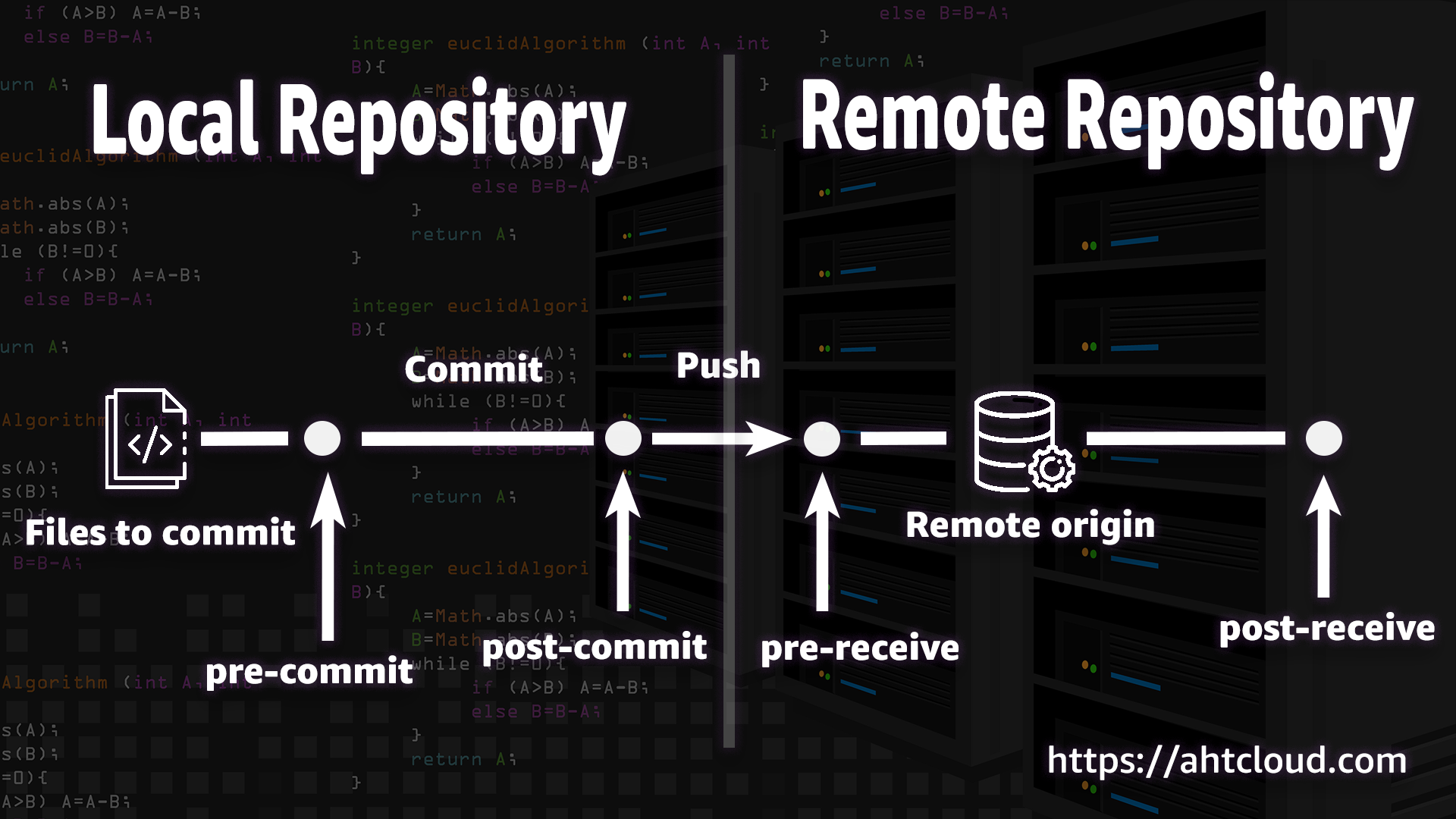
For example, you have a local git repository, and you have a remote git repository. Now let’s stay you have some files that you want to commit and push to your remote repository. Here’s what happens.
On your local repository, before your code is committed, a pre-commit hook runs. If it fails, you can’t commit code. You can use pre-commit events to check for code standards by running lint.

If your pre-commit hook passes, then your code is committed to your local branch.
After your code is committed, a post-commit hook runs. You can use this hook to run your unit tests or other task that you want before code is pushed to your remote repository.
Now once your code is pushed on your remote repository, you have a pre-receive hook that runs before your repository is updated. If you pre-receive hook fails, then the code push is rejected.
Finally, once all that is done, you have a post-receive hook that runs. You can use this hook to send notifications or anything else after code is pushed and received. You can also do things like run deployment scripts.
This is just an example, there are allot of other hooks that we will briefly cover. You don’t need to memorize all this. They are already stored inside your .git/hooks folder.
Git client-side hooks
Client-side hooks run locally so if you have git installed then your all set. Otherwise, you will want to install Git. If you don’t know how to install Git, then I recommend you watch our Git Crash Course tutorial video.
When you initialize a new repository by running git init, git populates the hooks directory with sample scripts.
Note, since we never store .git folder inside our remote repository, any change or update you make inside this folder, is ignored by your gitignore file.
So, all the changes you make here, will not be stored in your remote repository.
If you want to create client-side hooks and have them attached to your project, then you will need to create a script that adds your hooks inside your .git/hooks folder.
If you have an install or build script for your project, then you attach that script there. Otherwise, you can add it to your composer file and run it every time composer install runs.
Now, let’s look on what’s inside the .git/hooks folder. Notice Here we some predefined hooks for us. They are all sample scripts for each action.
To activate these hooks, you will need to remove the .sample from the name.
Visual Code - Show hidden folders
Let’s go ahead and open our project directory inside our code editor. I am using Visual Code. if your using Visual Code, then you most likely won’t see your .git folder. That’s because by default this folder is excluded.
Let’s temporarily remove the exclude rule . To do that, you want to open your settings (Preference > Settings), then search for “files.exclude”.
You should be able to see that .git folder is excluded. Once you remove this pattern you should be able to see it .git folder on your explorer tree.
Git Remote Repository – Add Remote Origin
It does not really matter which git remote you use, for this tutorial I am using Bitbucket. Before we start adding hooks lets go ahead and create a remote repository so we can test our hooks.
To add a remote origin use: git remote add origin remote_url
git pre-commit hook
The pre commit hook runs before every commit. To create a pre-commit hook, were going to rename the file inside ./.git/hooks/pre-commit.sample to pre-commit
Now modify that file and remove everything. Add echo “PRE COMMIT HOOK” to display a message. Now lets go ahead and commit a new change. To skip the pre commit check, you run the same commit command but with --no-verify flag: git commit -m “test message” --no-verify
git commit-msg hook
commit-msg is invoked by git commit. This relates to the commit message. You can use this hook to check if the commit message meets your standard. For this example, lets write a quick rule to prevent any message from being empty.
git pre-push hook
The pre push commit runs right before our code is pushed to our remote repository. You can use this hook to run your unit tests and any other task.
git-hooks-final-notes
I hope you guys get the point. It’s redundant to go through each single one. These are all the other hooks that you could use. They are all listed here. If you guys have any questions, feel free to write a comment. If you guys found this tutorial useful, then I would appreciate if you hit the like button. Also, don’t forget to subscribe to our channel to stay up to date with our latest training videos.
Other Posts
GET YOUR FREE ESTIMATE
CONTACT US TODAY FOR YOUR FREE CONSULTATION!
Contact us today to discuss your goals and we will create a simple roadmap to get you there. We look forward to speaking with you!
Main Office
Phone: 1 587-834-6567
Email: support@ahtcloud.com
32 Westwinds Crescent NE #130
Calgary, AB T3J 5L3, CA
Products
TMS
Cloud Based Transportation Management System
Hours Of Operation
| Monday | 8:00 am - 5:00 pm |
|---|---|
| Tuesday | 8:00 am - 5:00 pm |
| Wednesday | 8:00 am - 5:00 pm |
| Thursday | 8:00 am - 5:00 pm |
| Friday | 8:00 am - 5:00 pm |
| Saturday | Closed |
| Sunday | Closed |